Over the last few years, web designing has evolved dramatically and became much more interactive than what it used to be. With the advancement and evolution came these new-age tools and software that made the feedback-sharing and approval process a breeze from a pain in the neck.
These tools allowed people to collaborate from geographically scattered places and work together overcoming space and time constraints. However, it can be a bit of a challenge to choose the appropriate design review tool and get website design feedback when there are hundred other tools out there.
We have compiled a list of 15 best design feedback and annotation tools to make things easier for all the designers.
Table of Contents
15 Best Design feedback and annotation tools
Let’s take a look at them:
1. ProofHub

Ever since it’s launch, ProofHub has been the most preferred project management software for designers. The design needs to be checked at various levels before it is sent to the client for final approval. This means multiple changes will be there and then the final design will come up.
ProofHub is a versatile tool loved by many web designers due to the robust proofing method and project management capabilities. It saves designers from searching for feedback in long email threads. ProofHub has some great features that help to speed up the review of designs and documents with an easy way to give feedback using markup tools.
The best thing about ProofHub is the way it brings together teams and clients under one roof and makes the review and approval process quick and easy.
Here’s a summary of ProofHub’s Proofing tool and it’s important features to not to break your creative flow.
- Proof Files Quickly
With ProofHub, designers and creative teams can save a lot of their time with an easy way to preview and proof files from the same screen. It has everything at one place so you don’t have to switch from one screen to another for proofing and previewing.
- Collaboration
Using ProofHub, designers can collaborate on designs in real-time. You get one place to share feedback, review, add multiple people, and add comments.
- View Multiple Versions
ProofHub enables you to view the different versions of a file shared for proofing. In just one go, you can view all the different versions, but the default version will be the latest one.
- Leave your Comments
Alongside, assigned members can leave their comments. This helps to create a better understanding to the people involved in a project about the changes to be made in the design.
- Add People
Proofing on ProofHub is quite simple as it lets you bring together everyone involved in a project. Anything you need to send: emails, prepare PDFs etc. to keep others informed of the changes or get approvals. Simply add people including your clients, stakeholders, and team members to the proofing window.
- Share with guests
If you have anyone who doesn’t have a ProofHub account then you can share the link of the file with the respective person. In case any of your stakeholders is not using ProofHub, they can still have access to your feedback.
These are some of the incredible features of the proofing tool that will save a lot of your time, energy, and efforts.
Don’t get stuck in the feedback process and switch to an online dynamic proofing tool. Try ProofHub.
2. Filestage

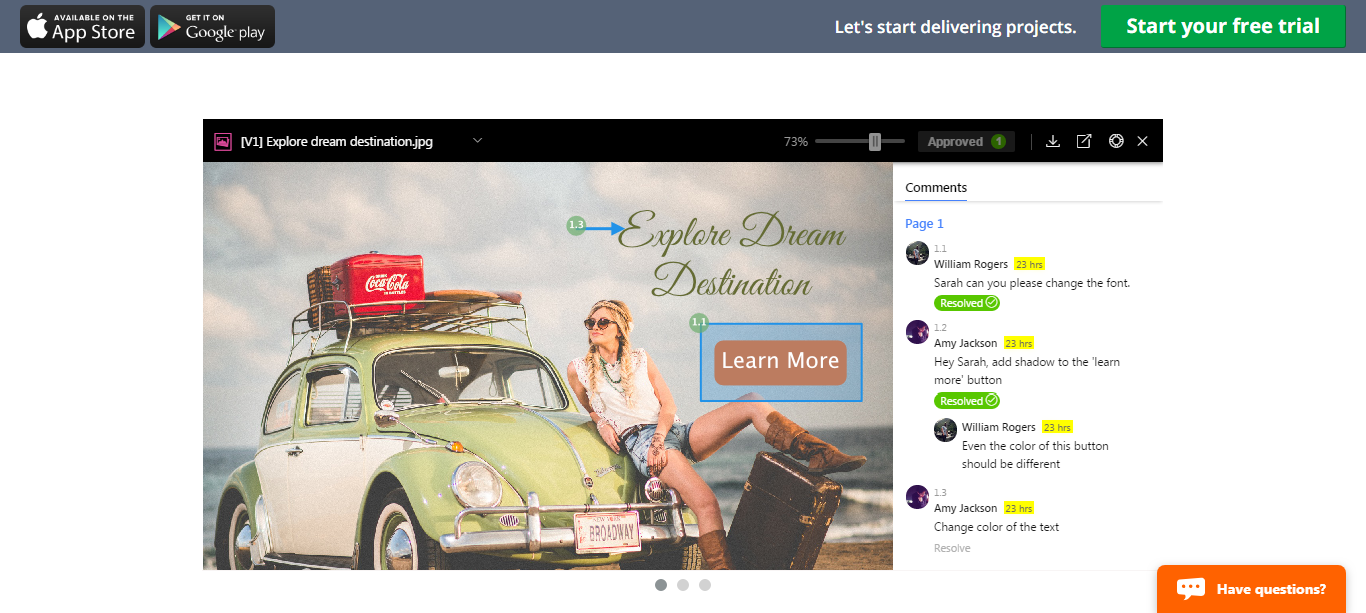
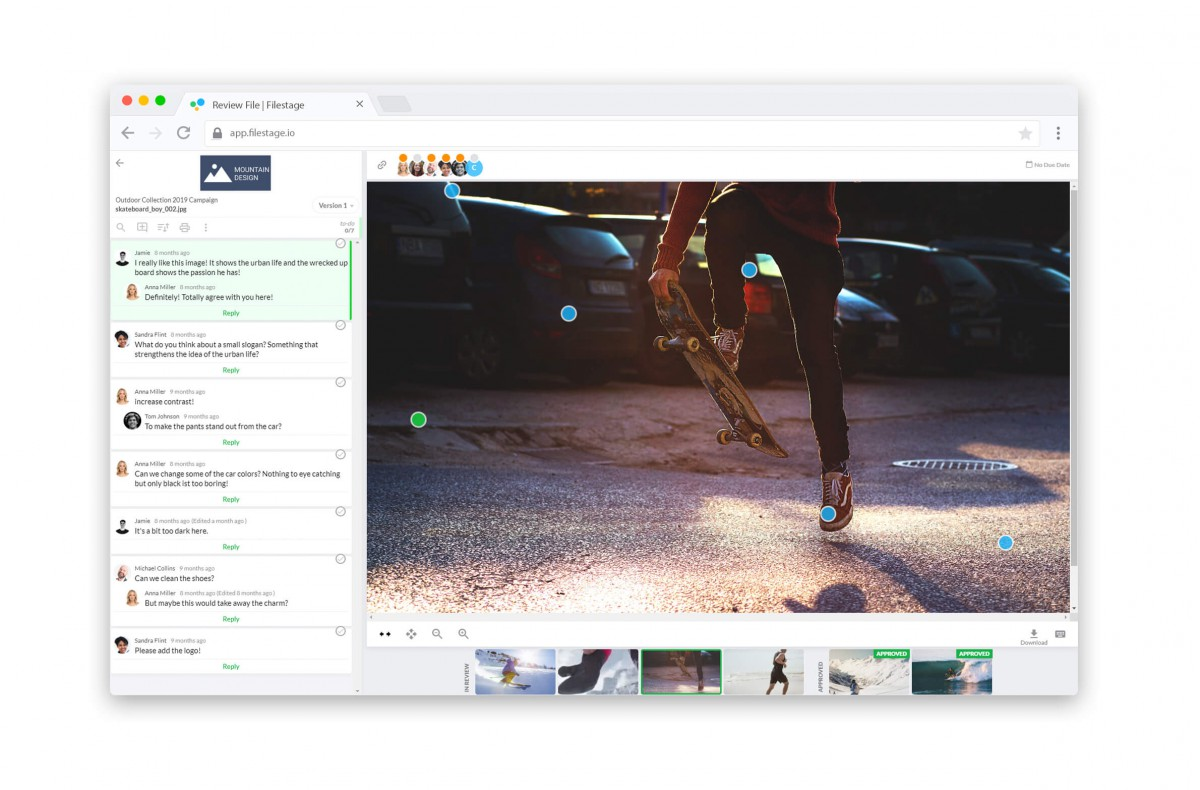
Filestage is a content review platform that gives designers and other creative professionals the power to seamlessly manage the review and approval process. Say goodbye to endless email threads: designers can upload and share their files with stakeholders in a matter of seconds. Those users can then click to add comments directly on your designs.
The tool generates an automatic to-do list based on the comments, too, so that you never miss an important piece of feedback. Annotation tools can also help your stakeholders to articulate their thoughts and deliver constructive rather than confusing feedback.
Filestage also helps you to track the status of your designs and get documented approval from all of your stakeholders.
Key features:
Collect clear and in-context annotations on your designs
Clients and partners can comment without having to sign up
Strong version control features to track your designs
An integrated to-do list boosts productivity
3. Notable

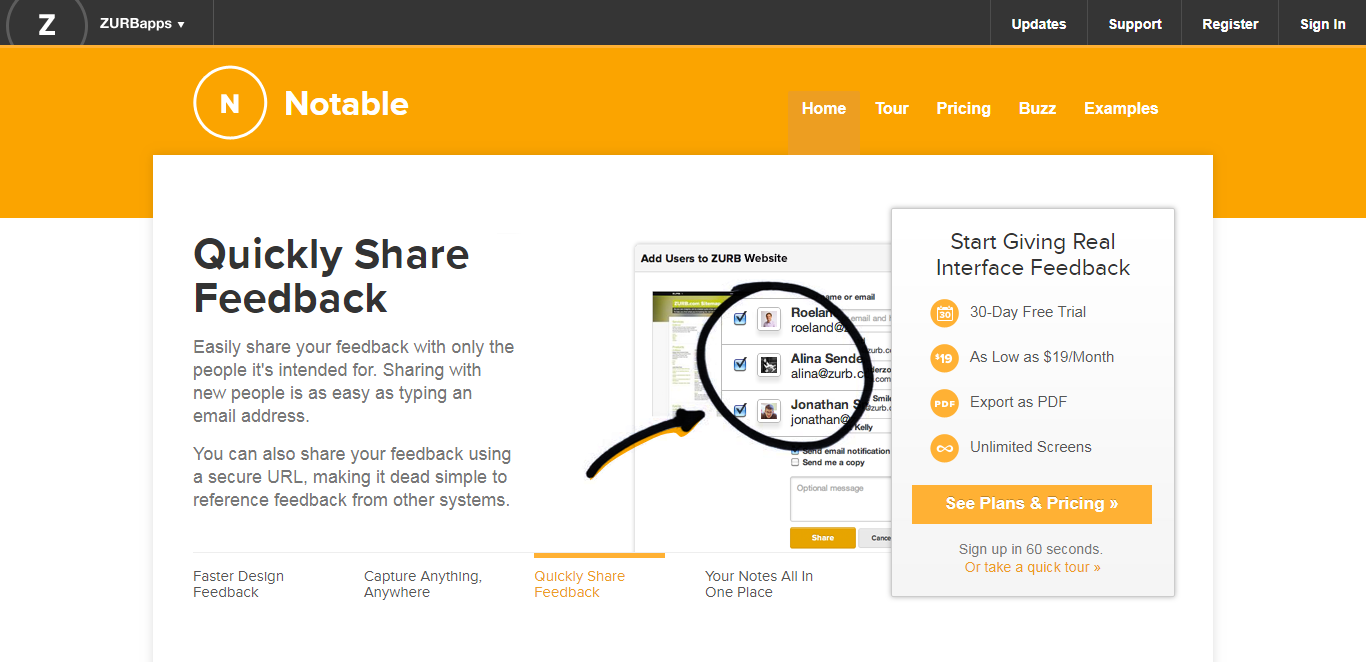
Notable is the easiest way for you and your team to gather feedback on projects. It lets you quickly share feedback with people it’s intended for and sharing feedback with new people is as easy as typing an email address. Notable lets you take any interface screenshot, sketch or wireframe, and exchange notes on specific details with your team. From sketches to fully coded pages, Notable lets teams give feedback faster at every step of the design process.
Key features:
- Specifically built for designing teams keeping their needs in mind
- Upload images, PDFs and PowerPoints, or capture directly from Windows, Mac or Photoshop
- Place all your related captures in one place so you can stay organized
- Decide who gets to see what with workspaces and permissions
4. zipBoard

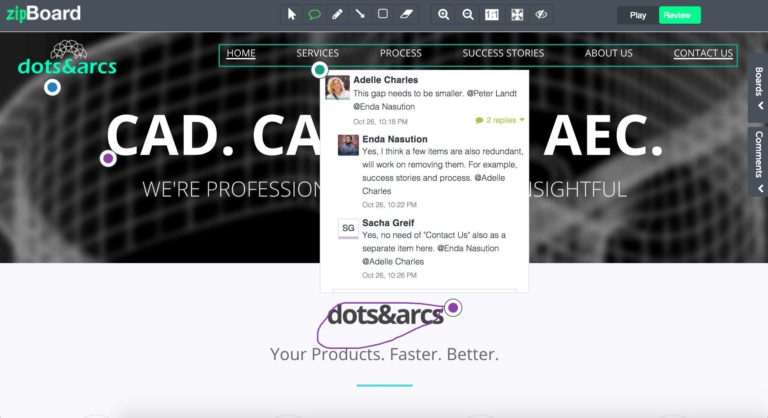
zipBoard allows developers, designers, clients and other stakeholders to collaborate on design and share their feedback with annotations. Teams can use zipBoard to gather feedback on images, HTML prototypes, PDFs and live websites. It combines the abilities of a visual feedback tool with that of a simple project management solution. The feedback can be converted into trackable tasks which can be prioritized and assigned to team members so that tracking feedback across the project is easier and faster.
Key Features
- Allows real-time collaboration and communication.
- Provides you with multiple markup tools to highlight and pinpoint issues.
- Enables you to add replies and attach files to feedback comments, for concrete feedback.
- Can get feedback by simply sharing a custom link without any login hassles.
- Easy integration with third party tools like JIRA and Slack.
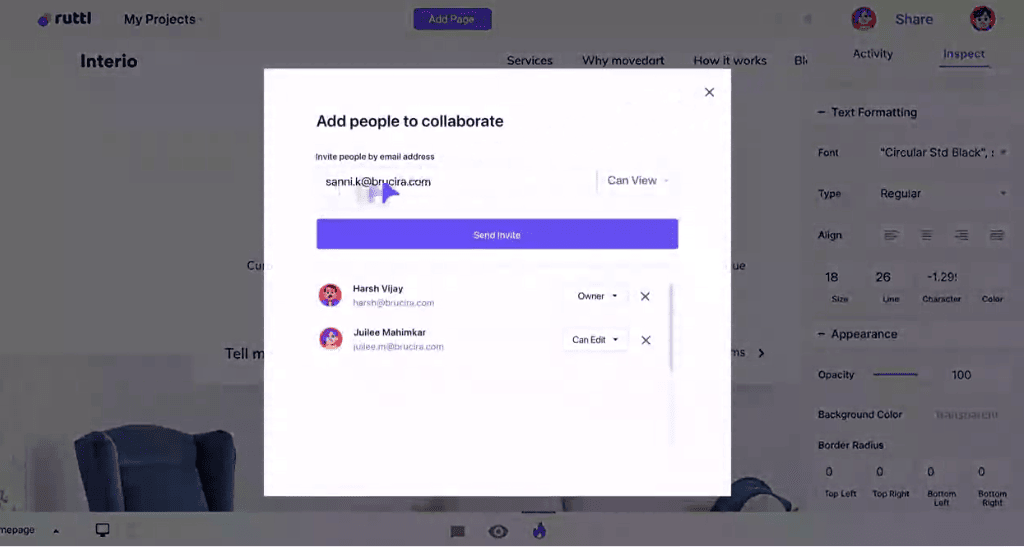
5. ruttl

ruttl is one of the most popular design feedback tools used by over 7000+ teams, that allows your design team to collaborate and easily share visual feedback. Instead of having to remember feedback or scroll through threads of email to find that one comment, you can easily have everything in one place. All you have to do is add any URL, PDF, or image that you want to review and just start commenting on it. You can even make edits on live websites and toggle between different versions as and when required.
Key features
- Comment on live websites
- Make live CSS changes with Edit mode
- Guests don’t need to sign up for commenting
- Collaboration with teammates
- Video commenting
- Review both desktop and mobile web
6. Nimbus

Nimbus Screenshot and Screencast is definitely worth mentioning when we are talking about the best design feedback tools for designers. In this tool, you can capture the web page, either a part of it or the whole browser window, edit your screenshots in a very user-friendly interface. You can also record videos from your screen for screencasting purposes in Nimbus. The best part is that after you have taken the screenshot, you can edit and annotate the image with numerous options.
Key features:
- Record from the browser tab or even outside of your browser
- Allows you to record in HD, full HD or 4K
- Instant upload and sharing of files
- Offers a variety of annotation and editing methods
- Works on Web, Windows, iOS, Android phones
7. Diigo

Diigo is a widely used annotation tool that lets users highlight any part of a web page and add sticky notes to it. It can be also be used to collect and bookmark online resources so that they can be easily accessed anytime. With Outliner, you can quickly organize links, references, and personal inputs to create a structure base in Diigo.
Key features:
- Tag your collected web pages with relevant terms for easy future retrieval
- Highlight text directly on any web page for personal reference or collaboration
- Add text, comments or reminders directly on any web page with sticky notes
- Your complete online knowledge collection in one place
8. BugHerd

BugHerd helps you capture client feedback, resolve issues and manage projects visually at one place. Along with this, it also offers a wide range of review and feedback features in a kanban board-style. It allows you to mark up issues and submit feedback directly to your layouts, content, and images with a single click. Keep your teams on track by delegating and prioritizing tasks, measuring progress, and keeping clients in the loop with its clutter-free task board.
Key features:
- Hosted in the cloud
- Easily filter and sort through bugs and find exactly whatever you’re looking for
- Mark annotations to give concise feedback
9. Usersnap

Usersnap is a web design review tool that smartly connects product development and customer experience with actionable feedback. You can share visual feedback right in your browser by using point-and-click annotation tools. It is quite effective to collaborate on new ideas, track bugs, and share the vision of your product or idea.
Key features:
- Enhance communication with visual feedback
- Easily integrable with third-party tools such as Slack, TFS, Redmine, and more
- Supports JavaScript error recording
- Robust and team-focused design feedback tool
10. Droplr

Droplr has got every feature that you can expect from a quality screenshot and annotation software including screencasts as well. You can share web pages as an image, create reaction GIFs, and quickly shorten a link in it. An amazing feature that separates Droplr from others on the list is that screenshots self-destruct after some time when they’ve served the purpose.
Key features:
- Instantly share files and on-screen content
- Easy to understand and easy to use
- Free tool with some amazing features
11. Skitch

Skitch is one of those tools that enable you to put forward your point with fewer words using annotations, shapes, and sketches. It uses a simple way to get screenshots and highlight the key areas of a design with a variety of annotations. You can also use blur feature to focus on things that matter.
Key features:
- Easy to use and free
- Integrable with Evernote
- Numerous annotation methods
- Easily embed screenshots in other apps
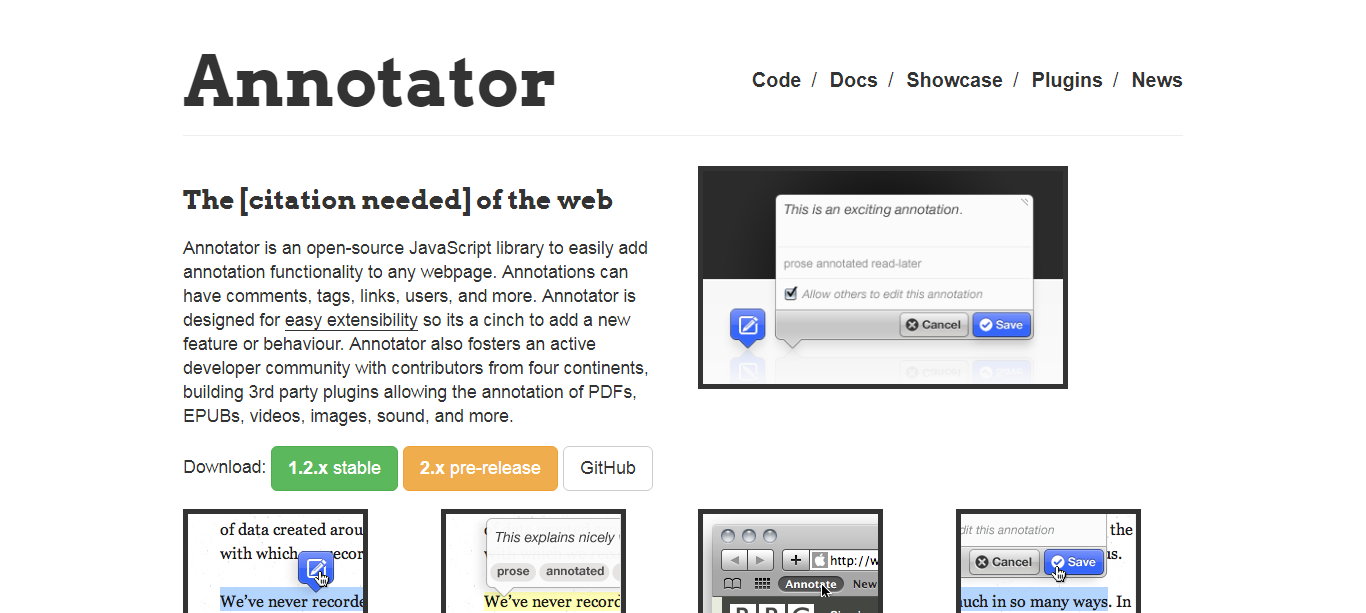
12. Annotator

If you don’t want to trouble your clients by asking them to download any third-party applications then Annotator is an open-source JavaScript library that lets you easily add annotation functionality to any webpage. You can add comments, tags, links, and users with its annotations and make way for effective communication.
Key features:
- Free and open-source
- No need to download anything extra
- Designed for easy extensibility
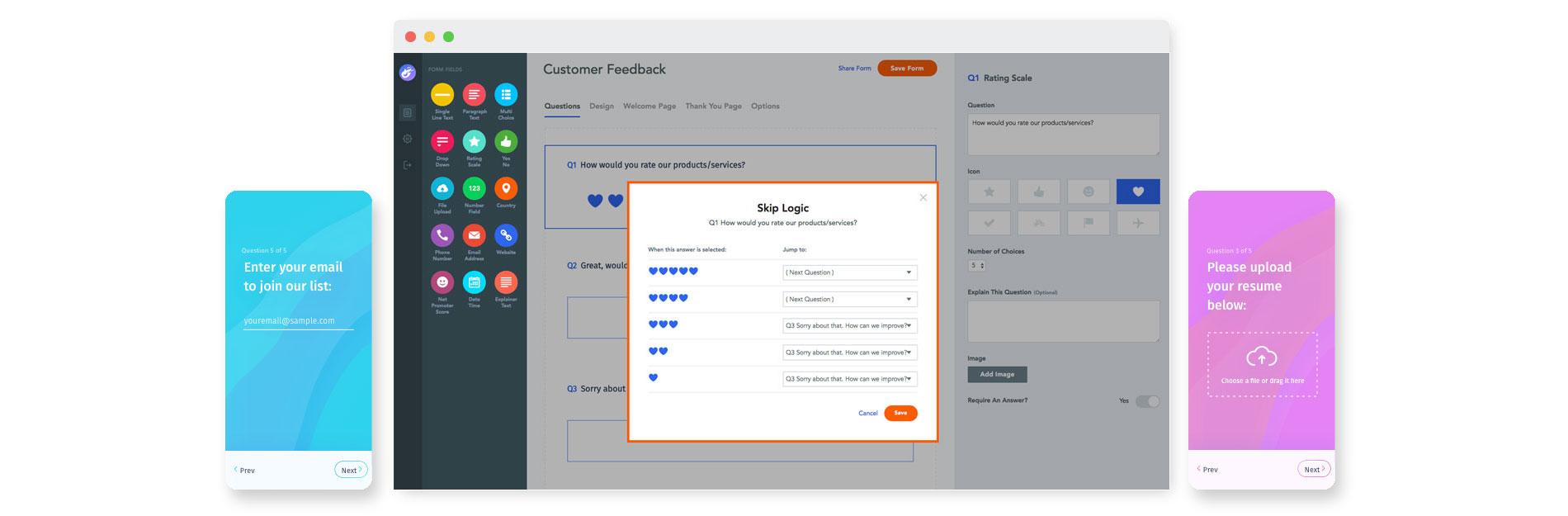
13. Fieldboom

Fieldboom is a simple web-based tool for creating and managing online forms, surveys, and quizzes. The platform offers 50+ pre-built templates as well as completely customizable options. Elements can be quickly added and removed using the drag and drop method. The product is white-label, supported 24/7 in chat. Useful to collect more leads, subscribers, and feedback. A 15-days free trial is provided for all new sign-ups.
Key features:
- Provides reporting & analytics
- Uses a previous answer as a part of another question when required
- Skips to different questions depending on the previous answers
- Scores respondents based on their answers
- Custom thank-you pages
14. Visualtip

Visual tip lets you annotate images in real-time making way for seamless collaboration. As a tool, it is simple and efficient for web designers. It lets you collect and organize unlimited projects and designs at one time with the organizing tools needed for you to stay on top of it all. Upload designs, create secure pages, and get everyone on the same page.
Key features:
- Upload and organize images
- Seamlessly share and ideas work
- An impressive list of markup tools
- Collaborate and get feedback quickly
Also read: 19 Best Tools for Web and Graphic Designer
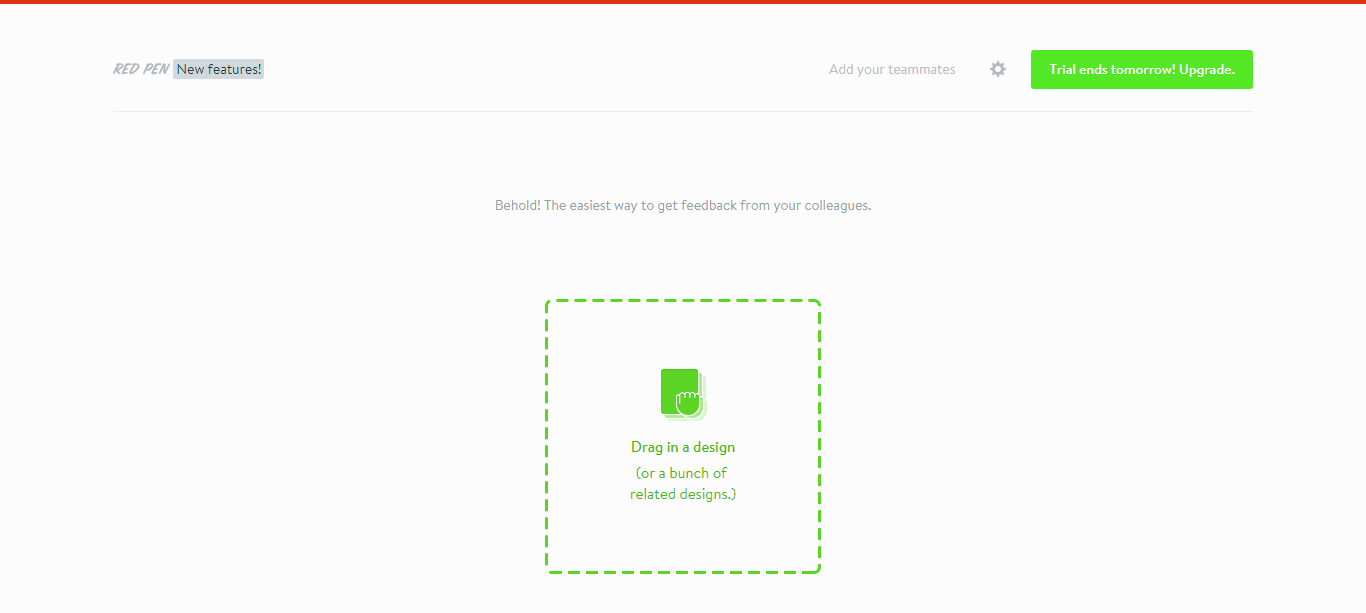
15. Redpen

Redpen is one such tool that enables you to collaborate effortlessly with your team members no matter where they are in the world. Touted as the fastest feedback tool for visual teams, it comes with an interactive interface that makes it a joy for designers. It doesn’t restrict the number of collaborators you can have, so you’re free to get everyone involved from clients to developers to managers to fellow designers.
Key features:
- Just point and click to give feedback
- Get feedback by just giving a private link, or inviting them via email
- Keeps your team updated about comments, additions, and new versions
- Fosters real-time communication and collaboration
How do you manage design feedback?
We’d love to hear all about the tips and tools you use to share and manage design feedback, so share them in the comments below!
