If you are a graphic or web designer, you would certainly be using a number of different tools to carry out your day-to-day tasks. However, choosing the right set of tools to make your day productive and work amazing is easier said than done; especially when there are virtually countless tools for web and graphic design professionals available in the market.
Now, the question that arises here is how do you find the right one?
Well, to help you in this task we have compiled a list of 26 best designer tools for web and graphic design professionals that are highly recommended. Check out the list and you can eventually choose the ones that fit aptly within your requirement:
“Simplify the way you manage your projects and teams.” Switch to ProofHub!
Table of Contents
- 26 best designer tools for web and graphic design professionals
- 1. ProofHub – Proofing tool
- 2. Freepik
- 3. Adobe Illustrator – Create logos, icons and sketches
- 4. Filestage
- 5. HubSpot Brand Kit Generator
- 6. PicsArt
- 7. Desygner
- 8. DesignBold
- 9. Fotor – Online edit images & design poster, invitation
- 10. Logaster
- 11. Mockplus – free online collaborative prototyping tool
- 12. Marvel – Prototyping tool
- 13. Pixelmator – Image editor
- 14. Sublime text – Text editor
- 15. Github – Software development platform
- 16. Webflow – Responsive web design tool
- 17. Iconfinder
- 18. Coolors – Color scheme generator
- 19. Palleton – A color scheme
- 20. Diigo
- 21. Pixlr
- 22. JotForm
- 23. Bannersnack
- 24. Iconsout
- 25. Sketch 3 – Graphic app
- 26. Adobe Photoshop
- Conclusion
26 best designer tools for web and graphic design professionals
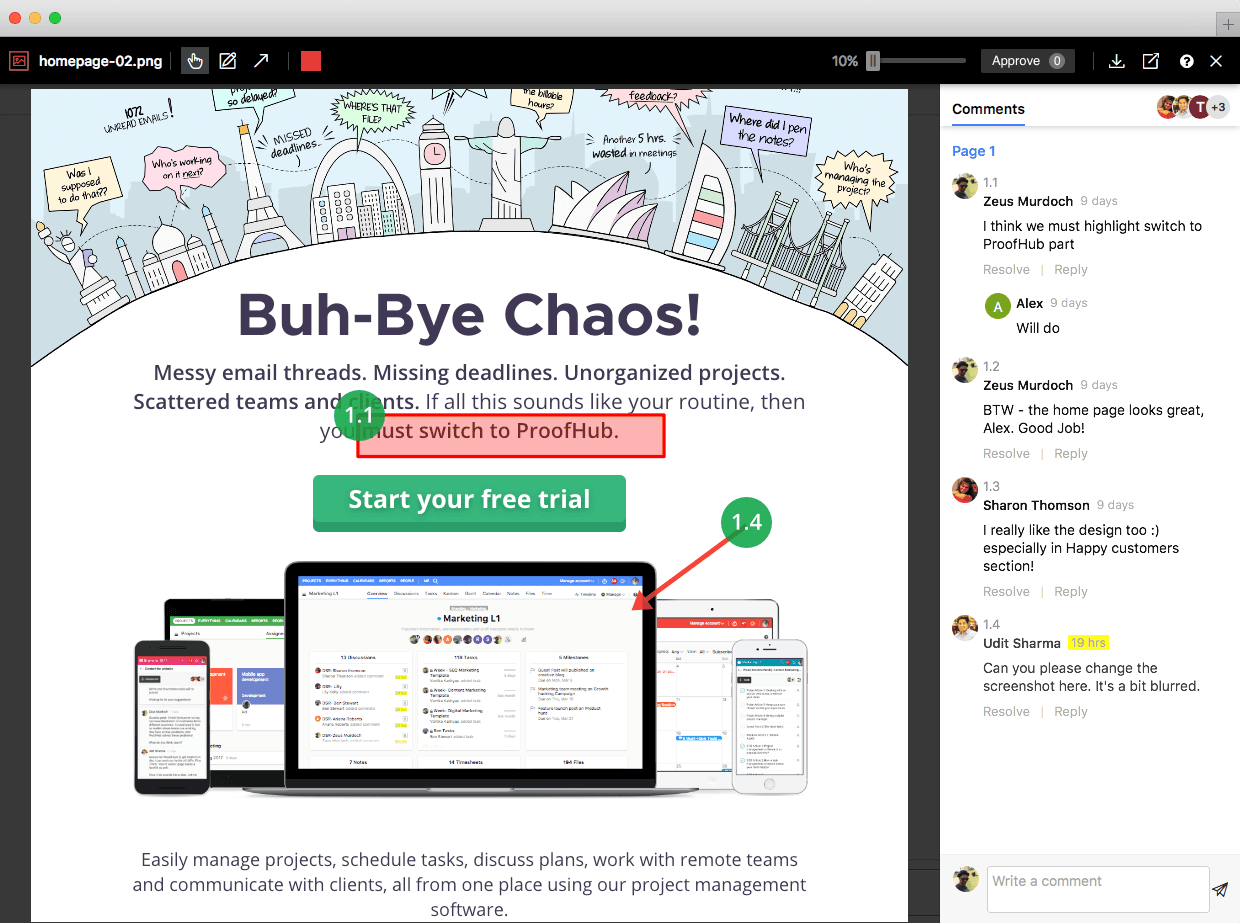
1. ProofHub – Proofing tool

Designing teams are overloaded with creative work that includes discussions regarding the design, drafting the framework for the design, making changes, and many other things to handle. The design you make will be checked at multiple levels before it gets final. And the whole process includes countless changes, several feedback, and many things. So, the biggest challenge that comes for designers is proofing.
An online proofing tool like ProofHub for designing teams will help you manage all your tasks easily and hassle-free. The client can easily explain to you small changes like- Hey, shift this text here or add color to this portion of the design. It eliminates the game of emails, feedback, and approvals and reduces the time consumed for the entire process. With an online proofing tool like ProofHub, you can make changes to your file instantly, add comments, and highlight the flaws in the design while keeping everyone in the loop.
All in all, ProofHub helps designers to:
- Streamline task management for design teams
- Get instant client feedback and approvals
- Save time and reduces email back-and-forth
- Keep everyone up-to-date with real-time updates and changes
Plan and manage all your designing tasks easily Try ProofHub for Free
2. Freepik
Freepik is a resource website that strives to be the go-to destination for graphic designers, marketeers, and creatives, providing millions of design elements for free. This includes stock imagery, PSDs, vectors, icons, templates, and even video content that are carefully assessed, ripe for the pickings. Searching for specific elements is simplified using its powerful search optimization.
Contributors benefit from the exposure of their hard work while making money per download, a nice little side hustle. And with feedback from professionals, you get a real sense of community. Premium members benefit from an extended download allowance per day and access to premium content, a must if you’re an avid user. The ace up its sleeve is Wepik, its very own free online editor for non-designers and a Canva alternative. This intuitive tool gives users the freedom to create their own content within the web browser using elements from Freepik’s resource library, including AI-generated images, or you can choose one of the many templates available on Wepik’s website.
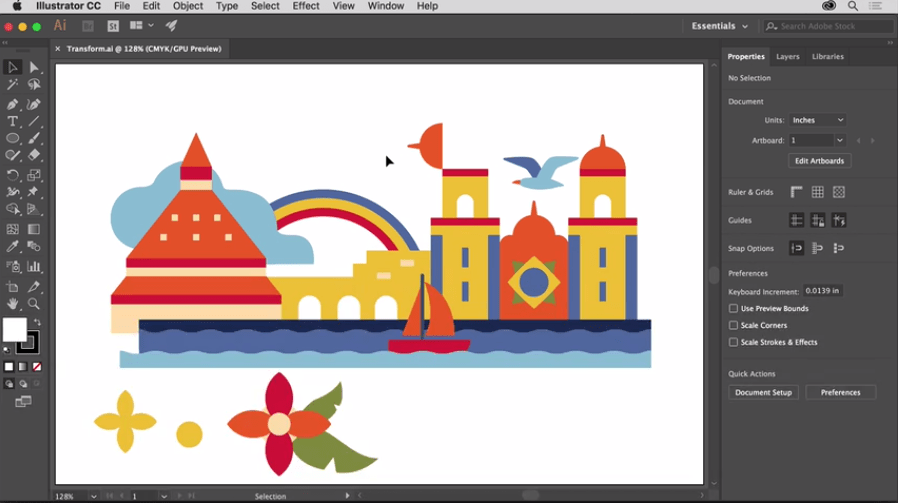
3. Adobe Illustrator – Create logos, icons and sketches

Adobe Illustrator offers 2D or 3D graphics manipulation to increase efficiency in the design workflow. Designers including both professional graphic designers and digital artists can use Illustrator to create many different types of digital products. Adobe keeps rolling out exciting features in Illustrator like variable fonts, faster document creation, easier image cropping, stylist sets to texts, stability enhancements, and modern user experience and many more to make it one of the best and most handy tools for web and graphic designers.
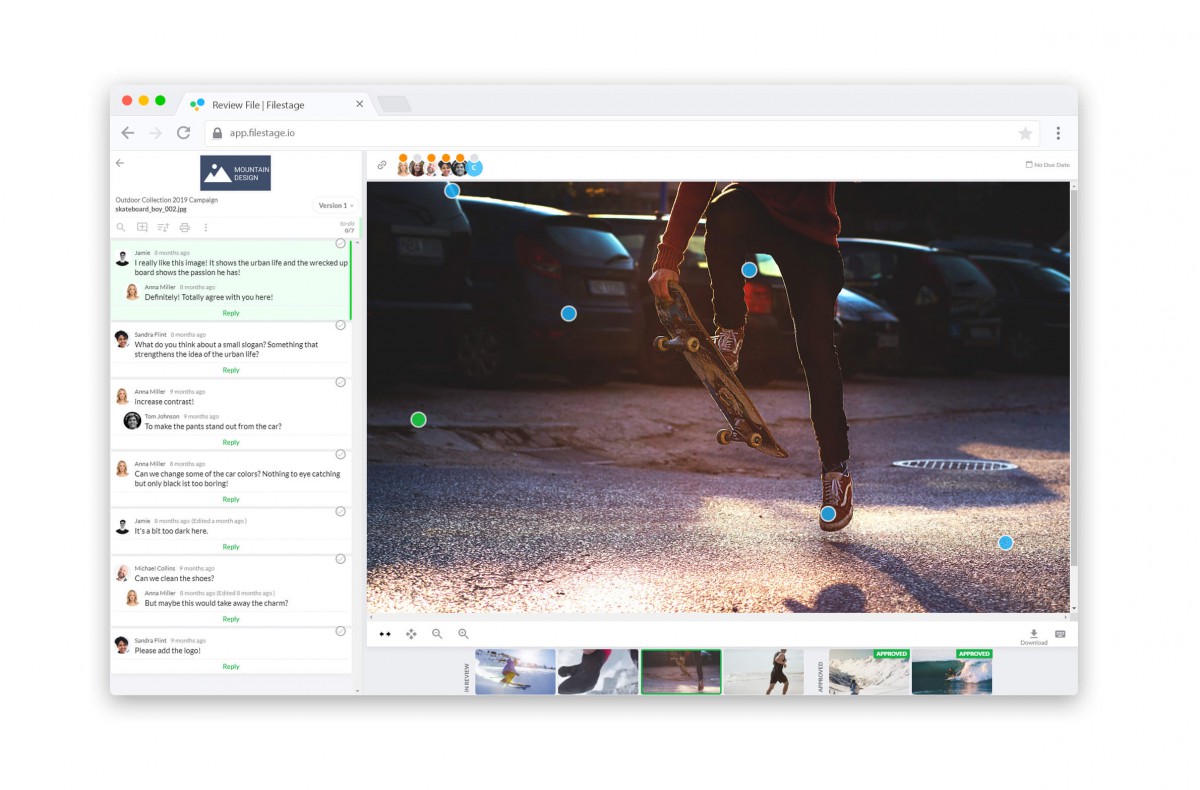
4. Filestage

Filestage is an online review and approval tool that gives graphic designers complete control over the content review process. The tool makes it simple for graphic designers to collaborate with internal and external stakeholders on a range of file types including images, PDFs, websites, and more. The tool places a strong emphasis on ease of use. This means that your stakeholders are able to easily leave their in-context feedback to move your project forward. An integrated to-do list gives you a laser-focus on feedback and makes sure you don’t miss a single comment.
Filestage also shows the status of projects at a glance. In just a moment you can see which stakeholders have approved your design and which ones are yet to review your work.
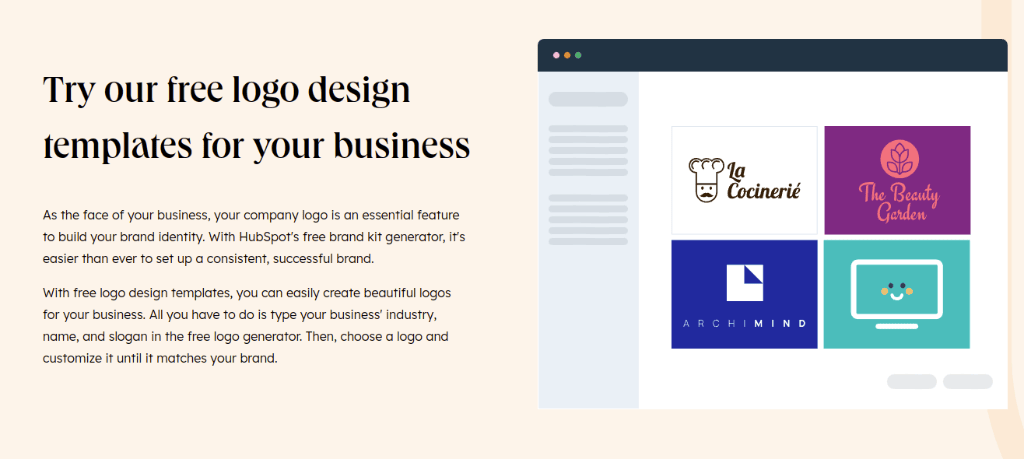
5. HubSpot Brand Kit Generator

HubSpot is an award-winning CRM and operations software for your marketing, sales, and service teams, and now are entering the brand development space. Your brand identity is the foundation for your business. As a brand designer, your designs are the first point of contact between a business and its customers. With HubSpot’s Brand Kit Generator, you can design logo mockups, generate unique color palettes, and create various icons and favicons for your website and marketing materials.
HubSpot’s BKG is entirely free to use and comes with a library of logo and color templates with a variety of styles, colors, and typography. The brand kit generator comes with a logo, icon, and favicon maker along with a free color palette generator. You can export these designs in any format you need including PDF, JPG, PNG, WebP, SVG, and more.
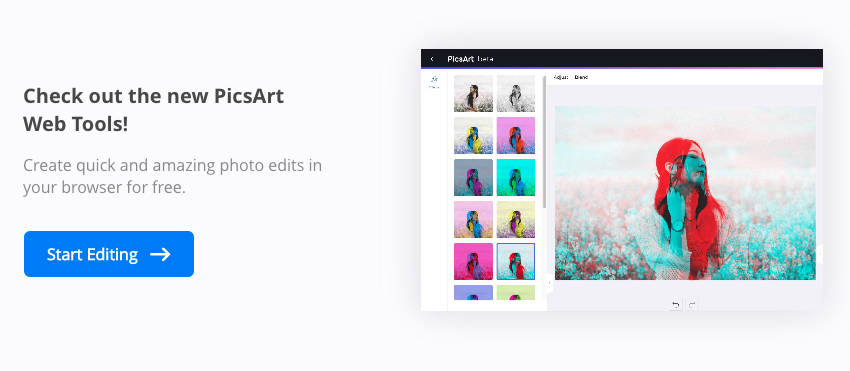
6. PicsArt

PicsArt’s all-in-one online Photo Editor features endless editing tools to help you create professional-grade content even if you don’t have any experience in the designing field. They even house an impressive Video Editor you can use to add music and effects to videos. The app — which also has a desktop web editor — also boasts one of the largest creative communities in the world.
The best part is that unlike professional-grade editors, PicsArt’s tools are intuitive, easy to use, and free. There is a wide range of creative web tools for businesses, making the editing experience on desktop much more efficient. From AI-powered background removal to creating designs from scratch, PicsArt offers all the necessary tools for you to succeed in content creation, social media, and web marketing efforts. PicsArt goes above and beyond the basic effects with trendy designs and Magic effects that completely transform images. New effects and tools are added frequently, so there’s always room for more creativity.
Their most recent addition is an exclusive feature called Replay, which allows you to apply editing steps to your photos in just a few taps. With hundreds of unique and impressive photo effects and design tools at your fingertips, your content will definitely stand out with PicsArt.
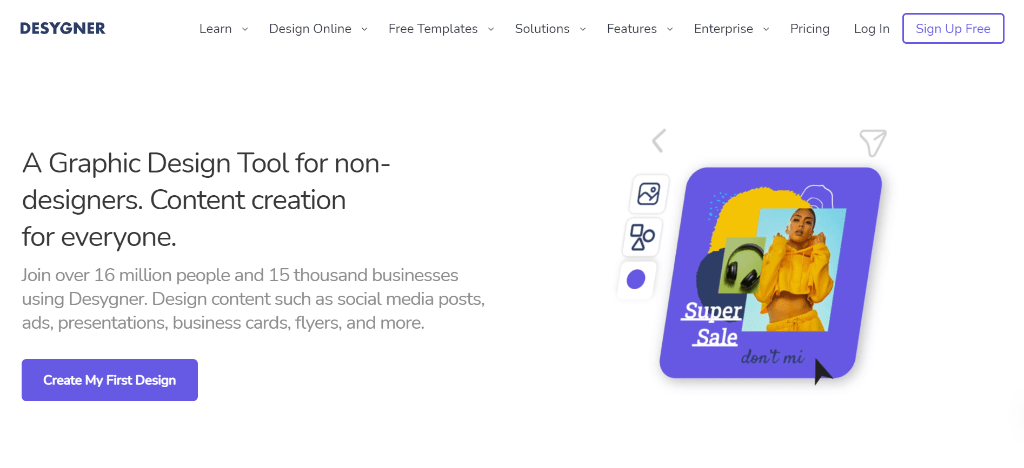
7. Desygner

Desygner’s editor is an online-based Illustrator alternative that is super simple to use. Drag & drop elements into the design, replace images with one click, change fonts, colors, and text. Work with layers and multiple pages at ease.
Search Royalty-free images directly from Desygner using any keyword and find the highest quality royalty-free images to customize your designs.
In addition to:
– Thousands of pre-made templates
– Thousands of icons & shapes
– Hundreds of web fonts & pre-made banners
– Free Brand Library: where you can set up and organize your assets like colors, fonts, texts, images, videos and use them directly in the editor.
– In-built PDF Editor: gives you the ease of being able to edit PDF files and documents no matter where and when they were created.
8. DesignBold
 DesignBold is a user-friendly online design tool (basically a simplified version of Photoshop) which helps you create stunning designs within only several drags-and-drops. With a massive library of 12,080++ customizable layouts and myriad design resources, DesignBold is a great choice for you to build the website elements yourself. For instance, a logo, a header or any other types of visuals for your website content. It is quick, cost-effective and suitable for both amateur and professional designers.
DesignBold is a user-friendly online design tool (basically a simplified version of Photoshop) which helps you create stunning designs within only several drags-and-drops. With a massive library of 12,080++ customizable layouts and myriad design resources, DesignBold is a great choice for you to build the website elements yourself. For instance, a logo, a header or any other types of visuals for your website content. It is quick, cost-effective and suitable for both amateur and professional designers.
9. Fotor – Online edit images & design poster, invitation

What makes Fotor one of the best tools for web and graphic design professionals out there in the market is that no matter the basic photo editing such as ‘one-tap enhance the image bright and portrait beauty, or making some business promotion stuff poster, card, Fotor is a good assistant for you. Just input your own image or use its stock photo directly, adding some text and stickers to customize it easily. There are a number of Features that are helpful for designers, like:
- Design templates
- Design stickers
- Text and fonts
- Cloud saving
10. Logaster

If you want to create a logo for a small project, but do not want to spend a lot of time, then you can use an online logo generator Logaster. This tool will help you create many designs in a matter of minutes. Besides, you can create business cards and social media images with your logo. Created logos can be edited and downloaded or simply used for inspiration.
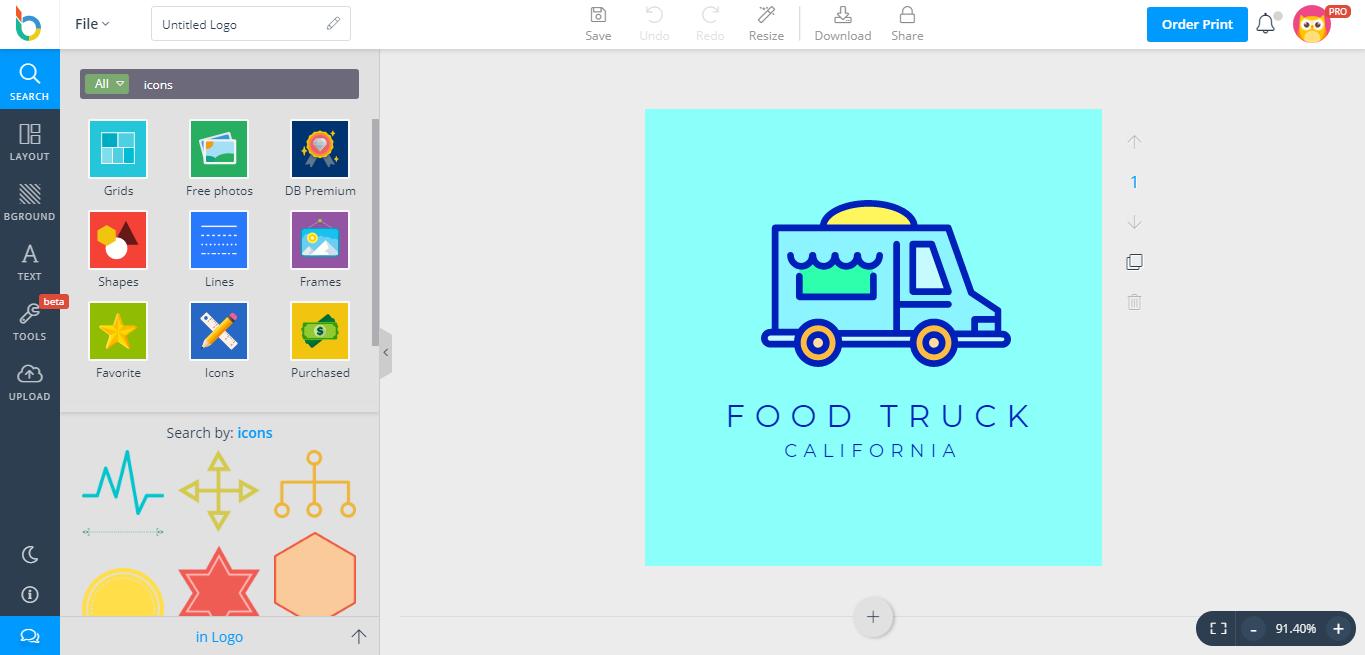
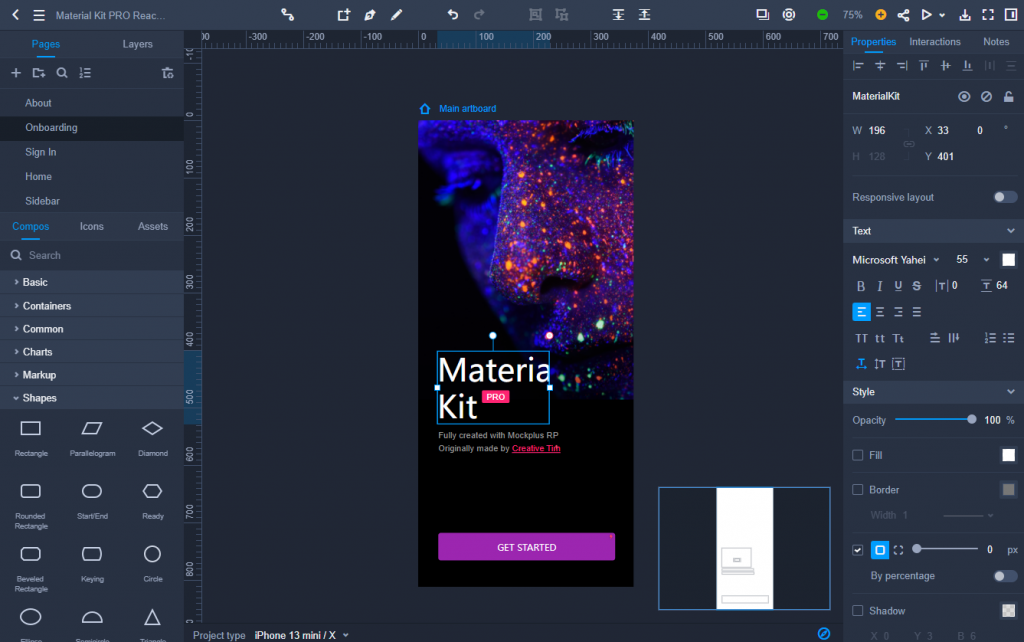
11. Mockplus – free online collaborative prototyping tool

Mockplus is a must-have prototyping tool for web and graphic design professionals to create fully interactive and mobile-friendly web and mobile app prototypes in minutes. As a prototyping tool aiming to help users design and collaborate better in one place, Mockplus makes it super easy for teams to co-design on the same project at the same time. A single share link is all you need to invite teammates, share designs, collect feedback, test and iterate your prototypes together.
- Simple and easy-to-understand interfaces make you focus on design ideas instead of spending time in learning it;
- A wide range of icons, compos and templates makes it easy to create their own projects ASAP;
- A full set of interactions and animations helps you create very real web and app prototypes;
- Have multiple users or even a whole team design on the same page without conflicts;
- Draw and combine vector shapes to create your own logos, components and illustrations with ease.
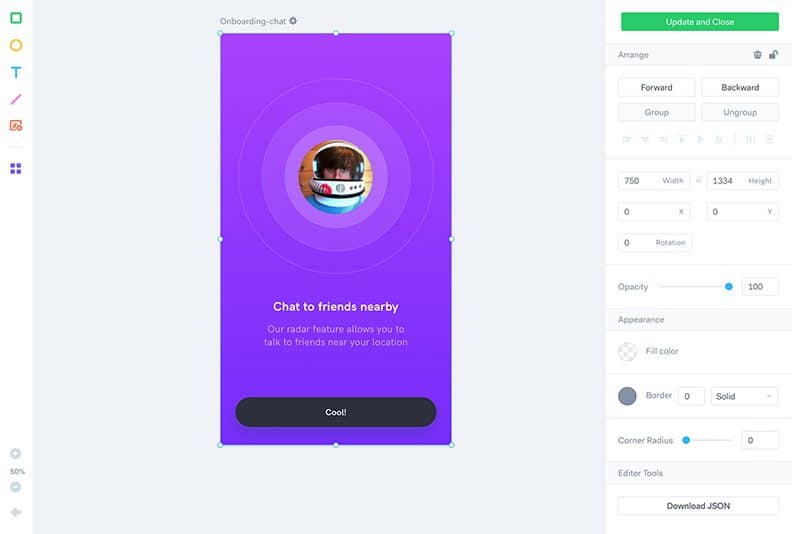
12. Marvel – Prototyping tool

Prototyping is an imperative part of the web design workflow these days. With Marvel, you can create anything from scratch, and even sync designs from your cloud storage! Prototype and add gestures and transitions to your design. Marvel has a highly simplified interface that makes it fast and easy to learn. The tool works well for both non-designers and advanced UX folks.
13. Pixelmator – Image editor
![]()
Pixelmator Pro is a tool for designers packed with innovations. It features an elegant single window interface and simplified editing tools with intelligent image editing features. It is the perfect tool for building up multiple projects with intuitive tools for moving, resizing, and arranging layers. Pixelmator Pro is also crafted with a unique collection of handcrafted brushes to bring out the painter in you. The brushes have dual textures giving a unique dynamic blend to your art. So, make your design look as beautiful as you want with the image editor tool.
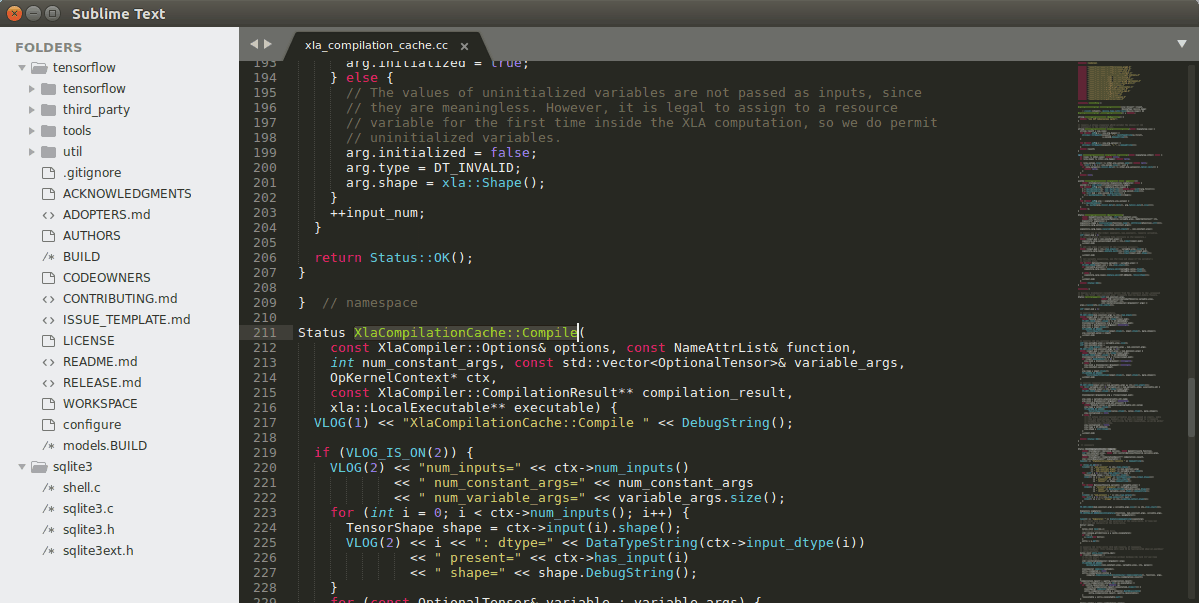
14. Sublime text – Text editor

Sublime text is the text editor that you are surely going to fall in love with. A minimalist coding editor, it will let you focus completely on your code. If you are working on websites, this will give your great power providing powerful shortcuts and tools to leap about a document, filter the file, and quickly make edits.
15. Github – Software development platform

Writing code is hard. Writing code without Git is unthinkable. Yes, designers can use Github as well. There is a sketch plugin allowing designers to use git directly in Sketch. Git will change the way you code for the best and make your design work enjoyable. It’s a platform that hosts your code on a remote Git server with a nice web interface and allows you to collaborate with other project members on the same server.
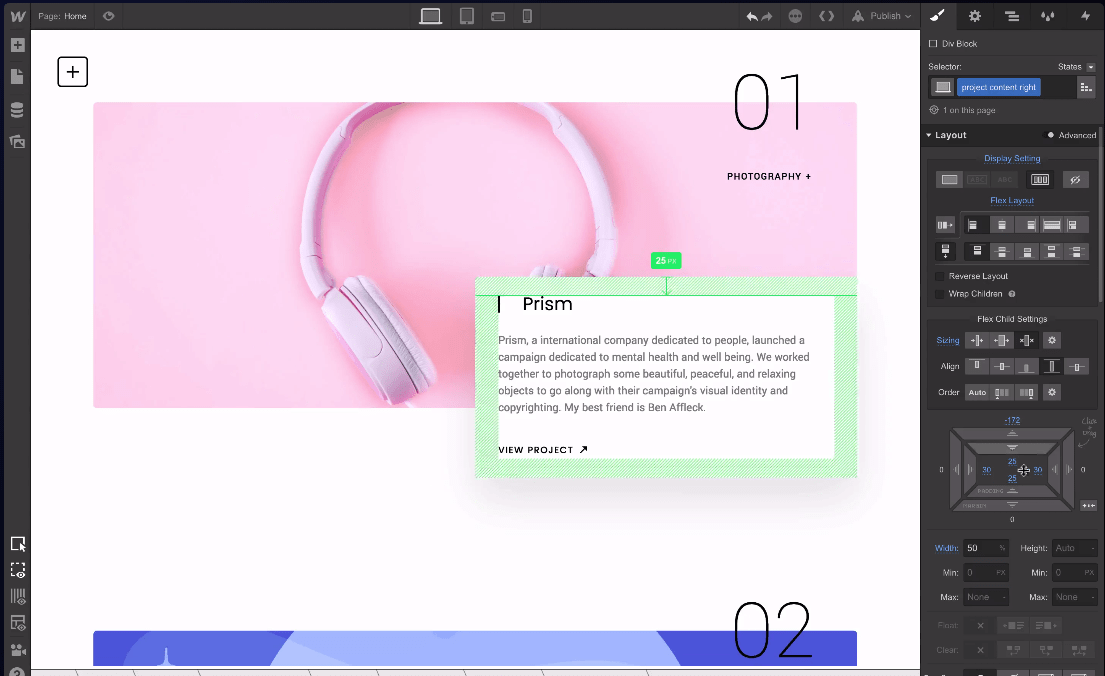
16. Webflow – Responsive web design tool

As one of the most amazing tools for web and graphic design professionals, Webflow allows you to create sites in a relatively short time. You can design and develop at the same time, with minimal effort with webflow. You do not need to know how to code to work with this tool; you can just export and change the site’s html / css tags according to your needs.
17. Iconfinder
![]()
The visual language is getting into a new trend and Iconfinder is the best place for designers to gain inspiration and brilliant icons. It hosts the world’s largest collection of premium icons. You can access all 2,171,326 icons in SVG, PNG and IconJar formats. This is probably the easiest way to get icons with a license that fits commercial purposes.
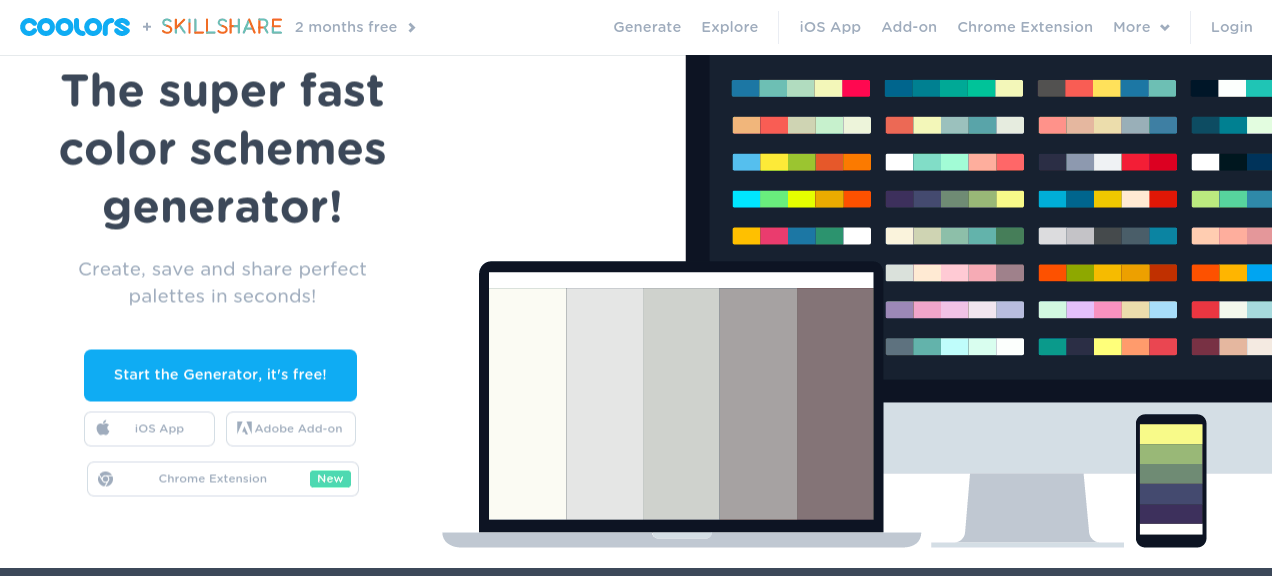
18. Coolors – Color scheme generator

Color selection is a big process in designing and often requires a lot of tweaking. This is where Coolors comes as a great tool. It is a superfast color scheme generator that creates, saves and shares the perfect palette in seconds. Choose your favorite colors and get your Material Design palette generated and downloadable. Save them to your account, or export them as .PNG, .PDF, .SVG, and more. Coolors is also available as an iOS App, Adobe Add-on and a Chrome Extension.
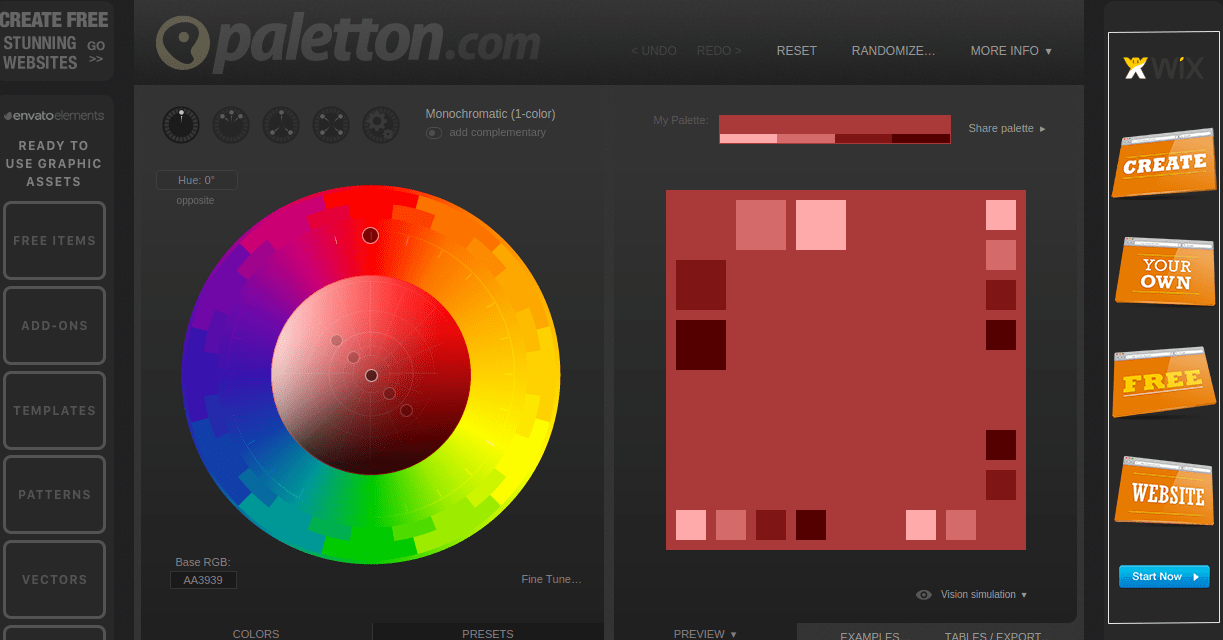
19. Palleton – A color scheme

Colors will bring life to any design and a designer knows the huge importance of a good color scheme. Palleton is a designer tool for creating color combinations that work together well. If you need some help coming up with a color scheme for your website, Palleton will give you some amazing combinations. Choose your colors on a color wheel and select from some tried color combinations such as Monochromatic, Adjacent Colors, Triad, Tetrad, and Freestyle.
20. Diigo
Diigo is a great tool for web and graphic designers that helps them to easily highlight any part of a web page and add sticky notes to it. What separates it from others on the list is that it can be used as a social bookmarking tool as well where you can tag others and share pages. With Outliner in Diigo, you can structure your research by automated streamlining or by your own personal customization. All thanks to its advanced features, more than 9 million users are already using Diigo.
21. Pixlr

Pixlr is a family of photo editing applications that are quite easy to use. As one of the most amazing tools for web and graphic design people out there, Pixlr offers some amazing quick editing options. From resizing your files to cropping and reshaping them, you can do all that with ease using Pixlr. As a web designer if you are looking for a tool that offers basic functionality for using when you need to accomplish tasks quickly, Pixlr is just perfect!
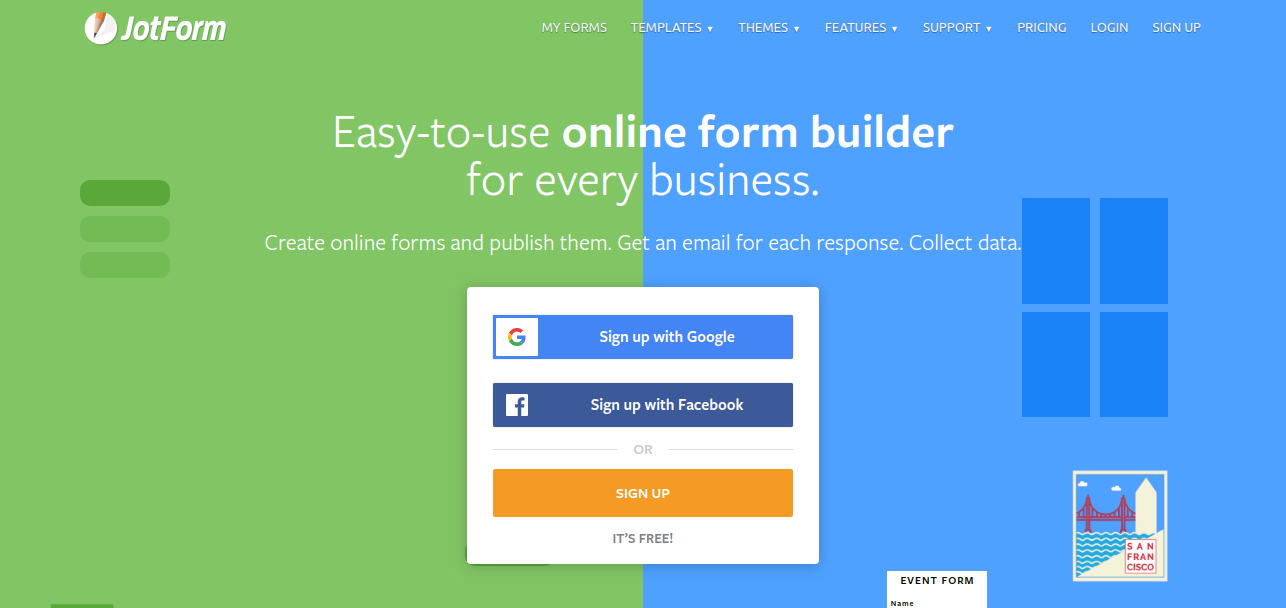
22. JotForm

Almost every interaction that takes a user from one point to another is realized by forms, and if you are a web designer, chances are you’ll be using forms in most of your pages. Having a well-designed form is important for the page and the overall layout, and it also improves the conversion rate. Well, you can use JotForm, which offers forms that are created in line with form design principles. They are quite easy to create and to have it embedded on your page. You can also connect your forms with other applications with over 30+ JotForm integrations
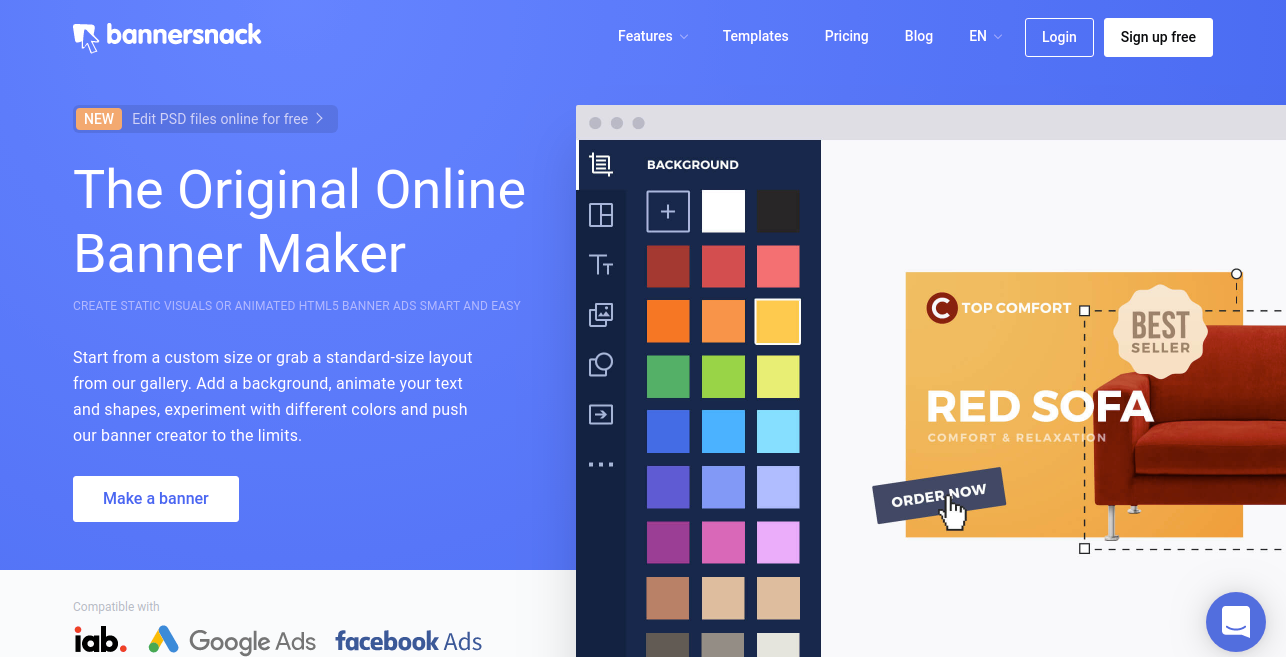
23. Bannersnack

For times when you need a fast and straightforward, but professional graphic design tool, there is Bannersnack. With an easy to use drag and drop editor, and requiring no drawing or coding skills, this nifty tool makes design accessible to everyone. But don’t be fooled by the name—although they may have started as a banners maker back in 2008, Bannersnack has come a long way since then, transitioning into a cloud-based, collaborative graphic design platform. You can use it to create HTML5, GIFs, or AMPHTML ads and visuals, or even to manage remote design teams, replacing many other high-priced tools.
Whether you’re looking to create animated or static visuals for your next campaign or simplify your workflow, Bannersnack has many features that can help in this respect. From professional templates, design presents, and hand-crafted illustrations, all available at no resale price, or the capability of making up to 40 different-sized visuals simultaneously, this tool comes in handy to more experienced designers too, helping them save time and cut on costs.
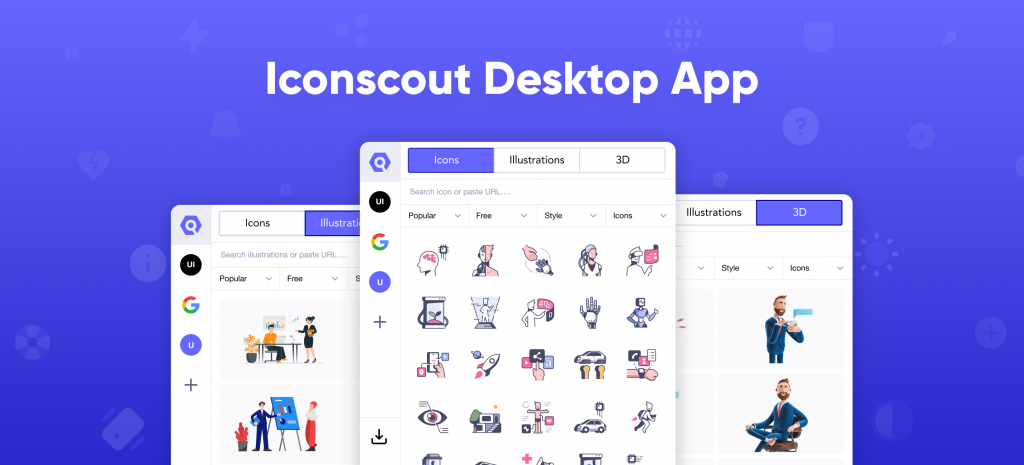
24. Iconsout

Iconscout is definitely the best resource for both free and premium design assets. It would be great for those who want to have access to multiple categories of design assets like icons, illustrations, 3d, Lottie animations in a single place.
You can create a free account to begin using Iconscout online directly in your web browser or you can also download the desktop app for your Mac or Windows device.
It provides a huge library of 3.1Million+ Icons, 45K+ Illustrations, 10K+ 3D Assets, 8.5k+ Lottie animations. With a stunning library of design assets contributed by designers and artists from all over the world they also provide integrated tools, plugins, and editors. This helps you with varieties of assets with enough functionality for necessary modifications.
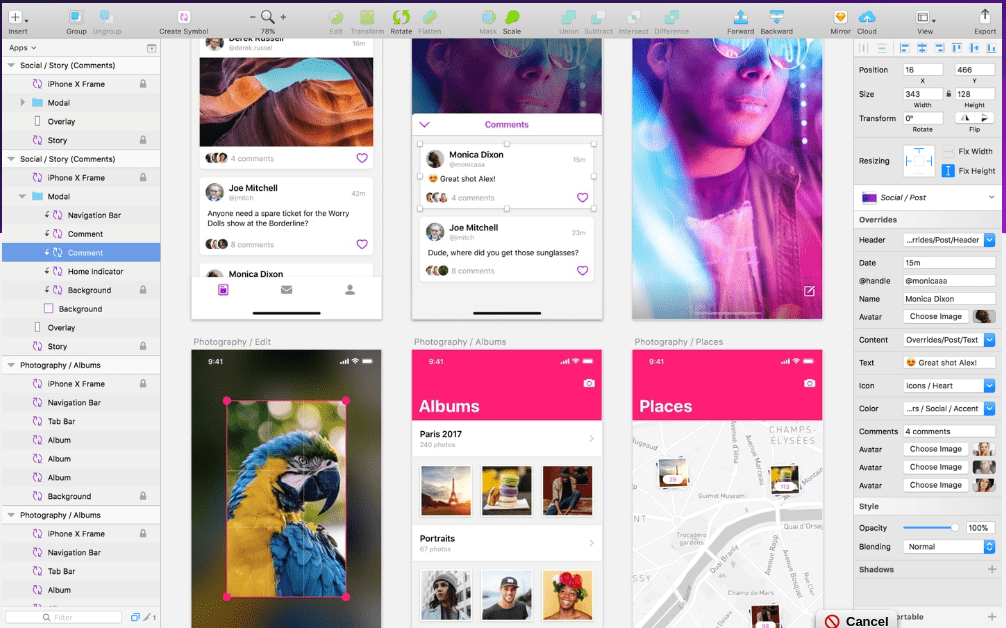
25. Sketch 3 – Graphic app

Sketch 3 has all the sets of nested symbols that will help create your best work. You can combine the symbols together to create reusable, flexible design with ease. There are number of features that are extremely useful for designers, like:
- Artboards
- Text and shared styles
- Color picker
- Pixel perfection
- And many others
All in all, Sketch 3 is a great tool for designers to explore.
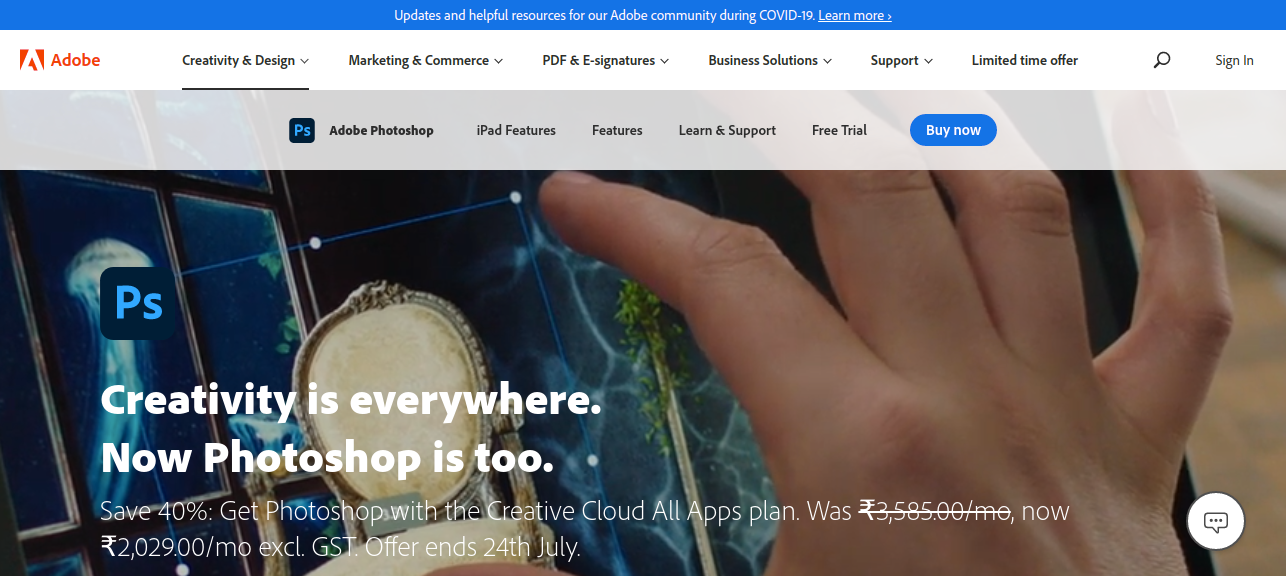
26. Adobe Photoshop

Launched in 1988, Photoshop has become a staple in the life of designers. Imagine a program to take your artistic style into a digital world with confidence, a program that compliments your artistic style. Photoshop is an extremely powerful program for creating prints and patterns to be the best you can be in the designing world. For graphic designers it has countless options, tools, and settings to open up new opportunities, to create design that is more authentic with proper guidance.
Photoshop for Designers allows you to:
- Build confidence in your design skills
- Enjoy the new insights
- Create digital artwork based off your drawings
- Learn from step-by-step instruction
- A wonderful way to learn and remember
- Speed up your design process
- Bring your ideas to life
- Stay motivated through daily emails and lessons
Conclusion
Remember, being a good designer is not just about having creative ideas and execution but also having the right equipment/tools. If you as a designer use a handful of tools, it will provide a solid foundation for communicating the ideas and simplifying the work. So, in the journey to move from a good designer to a great one, all you have to do is have a set of tools for web and graphic design professionals – and it will ensure that you are able to sail through the journey with minimum additional effort.